


To do that, we need to add these three Flexbox CSS rules to the inner div:Īs you can see, I use nested 🕸 Flexbox which is more common when using Flexbox.īoth the heading and paragraph are trying to be in the middle of the div horizontally and vertically. Now, let’s center the content horizontally and vertically using Flexbox. The layout will look like this right away! The ultra-soft 300 GSM hypoallergenic microfiber filling will keep you warm 🔥 for a better sleep during 🥶 cold nights. Now, let’s add some content on the left column and an image on the right. I’ve also added the border to them just for viewing purposes. To do that, add flex:1 css rule to the inner divs. Now, let’s spread these two divs evenly to fill its parent width horizontally. It lays its children beside each other, which is exactly what we want to make the two columns.
#Two columns responsive layout code
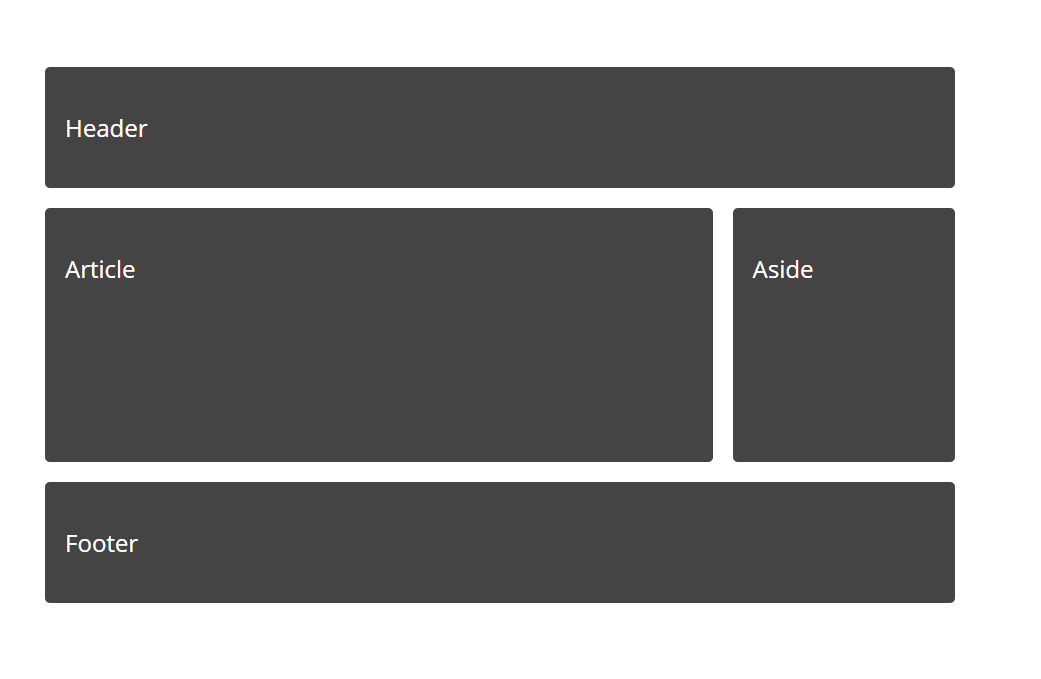
Īs you know, div is a block-level element so the output with the above code looks like the image below. The two column HTML markup has a top-level section element with the class name two-column and of course two divs inside representing left and right columns.
#Two columns responsive layout how to
Now let’s take a look at how to create a two column layout using Flexbox.ģ Ways To Make A Div Full Screen Using CSS height:auto → will adjust the image height proportionate to its width.Īnd the single column layout works right off the bat like the image below, even in the mobile view without using Flexbox.width:100% → will fit the image to its parent width.To make the image fit to its parent width, add these couple of properties to the img CSS selector: img → is an element where I pulled an image from the URL and set its src attribute (sometimes images comes with fixed width and height which may go beyond its parent width).h2 → is also a block level element and has a title content.


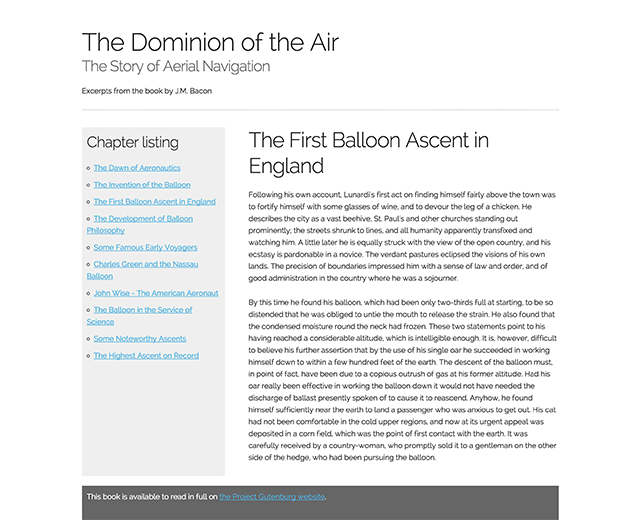
The section is the top-level element that has three children elements: This beautiful 3-piece comforter set takes the guesswork out of coordinating colors and textures. The HTML code for the single column is pretty straight forward. If you have a Shopify store, this article will help you design your product description page so that you don’t have to pay a monthly subscription fee for an app that does this. This helps the reader to navigate your website smoothly.In this article, I’ll be showing you how to easily create responsive multi-column mobile friendly layouts using CSS Flexbox. Using a two columns layout, you can split and structure the content into related sections.Ĭontent in the same section with the same background appear to be relate.Ĭontent in same section but different background appear to be contrasted with each other. With responsive design, the two columns are reorganized into one column on smartphone screens.


 0 kommentar(er)
0 kommentar(er)
